Hi, my name is
Lennart Fujisawa
I build things on the web

about
I'm a full stack developer from Germany based in Tokyo who loves to develop things for the web. I have a background as a public relations manager, but I've always had a passion for technology. As a PR manager, I led several web projects and two scientific research projects on Big Data, which reignited my passion for technology. Random facts about me: When I'm not trying to improve my coding skills, I play the guitar or practice Kyudo (Japanese archery).
Skill set:
 JavaScript
JavaScript
 TypeScript
TypeScript
 HTML
HTML
 SCC/CSS
SCC/CSS
 React
React
 Redux
Redux
 React Native
React Native
 Vue.js
Vue.js
 Angular
Angular
 Bootstrap
Bootstrap
 Material Design
Material Design
 Node.js
Node.js
 Express
Express
 MongoDB
MongoDB
 PostgreSQL
PostgreSQL
 jQuery
jQuery
 Firebase
Firebase
portfolio
Here are some projects I've been working on recently, more projects can be found under GitHub.





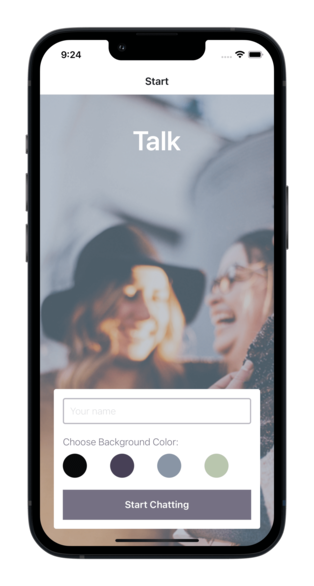
myFlix movie app
Movie app built with MERN stack that allows users to log in, update account data, and access information about movies from a database. The server side is based on REST API and database. The client-side interface was built with React and Bootstrap.
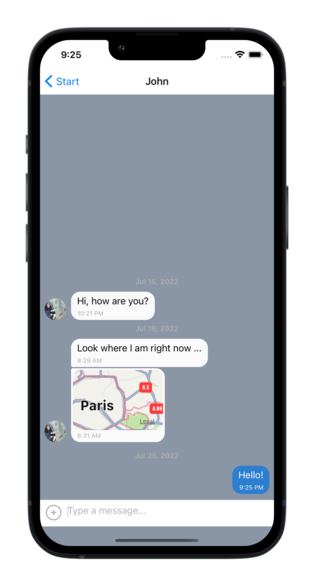
Meet app
Serverless progressive web application built with React using test-driven development. The application uses the Google Calendar API to retrieve data about upcoming events. User can search events by city and select the number of events displayed. Event statistics are displayed in a pie chart and a score chart.


contact
Interested in a collaboration or do you simply want to get in touch?
Write me a message!